
Front-end, Back-end e Full-Stack Web Developer: Qual è la Differenza?
Il mercato del lavoro ICT è in esplosione totale e le figure professionali sono sempre più richieste. Con tutti questi annunci su portali come LinkedIn, però, può essere super facile perdersi tra i vari job title: Back-end Web Developer, Front-end Web Developer, Full-Stack Web Developer... Ma di cosa si occupano esattamente?
Il mondo del Front-end e Back-end
In comune parlata tech, Front-end e Back-end si riferiscono rispettivamente alla parte visibile di un sito o app (quella con cui l'utente interagisce) e alla parte nascosta che permette il funzionamento delle interazioni visibili. In poche parole, il Back-end Developer è quella figura che lavora "dietro le quinte" per far funzionare la magia, mentre il Front-end Developer cura l'aspetto estetico e interattivo che l'utente finale vede. E poi c'è il Full-Stack Developer che, con le sue mille risorse, si occupa di entrambi gli aspetti!
Il Web Developer: chi è?
Partiamo dalle basi: cosa fa esattamente un Web Developer? Be', è quel professionista che costruisce siti e applicazioni web. Il web developer passa gran parte della sua giornata a scrivere codice e ad esplorare nuovi sistemi per migliorare il proprio lavoro. Conosce linguaggi di programmazione come HTML, CSS, JavaScript, PHP, MySQL e framework come Laravel e VueJS.
Se sei curioso di sapere di più su come può un Web Developer migliorare il tuo progetto, dai un'occhiata a come One AM sviluppa siti web su misura!
Il Front-end Web Developer: tutto in bella vista
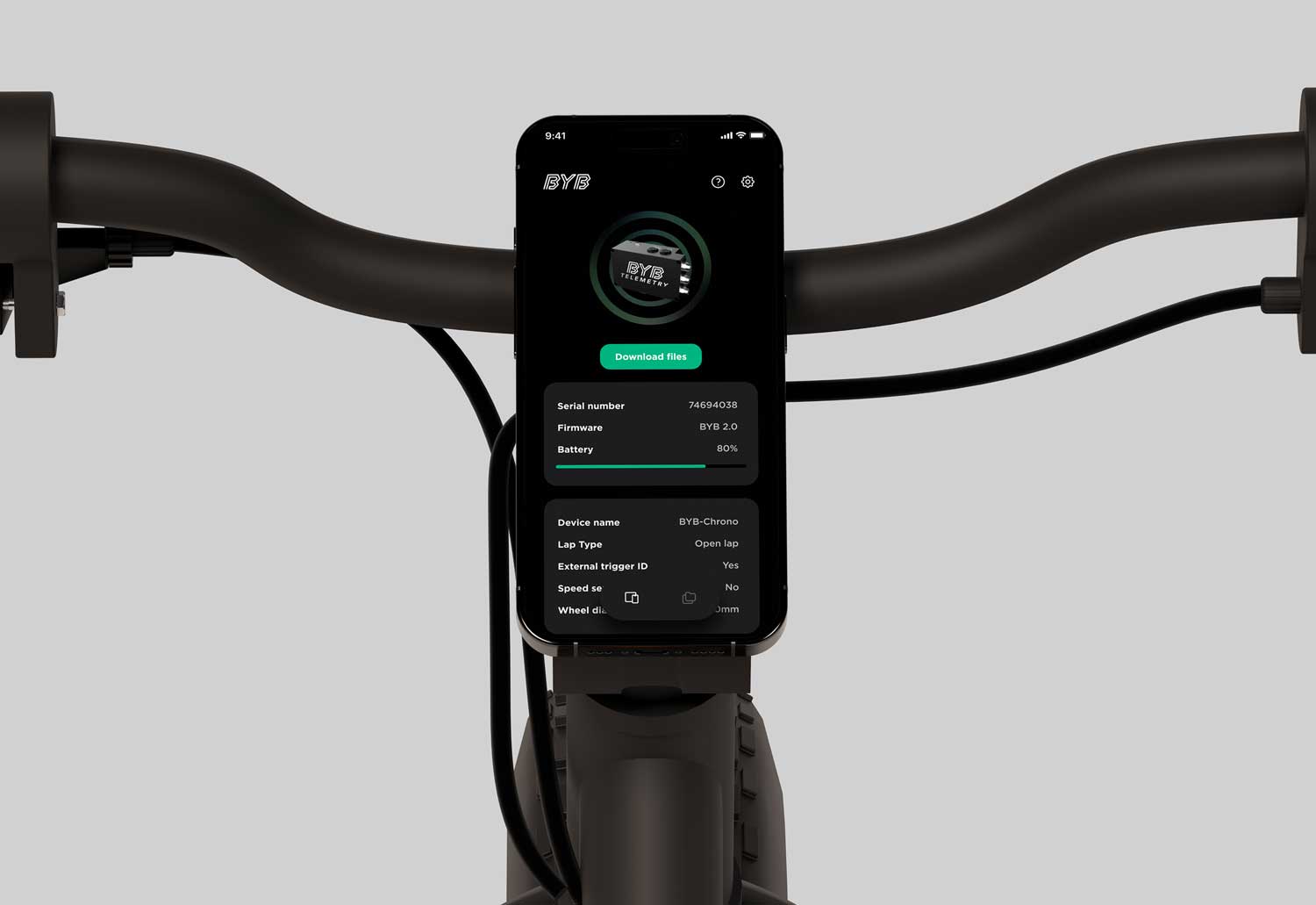
Il Front-end Web Developer è colui che rende la user experience semplice e interattiva. Lavora a stretto contatto con i web designer e i back-end developer per garantire che tutto sia al suo posto.
Linguaggi e Competenze Necessarie
Per eccellere in questo ruolo, un front-end deve conoscere bene HTML, CSS, e JavaScript. Non solo, ma deve anche padroneggiare alcuni framework come Bootstrap, jQuery, e VueJS. Avere una buona dose di creatività è un bonus, perché i siti web di oggi sono sempre più accattivanti. Anche se esiste il web designer per aiutare, un pizzico di creatività permette di essere più autonomi nella stesura dei progetti.
Il Back-end Web Developer: il motore nascosto
Il Back-end Web Developer si occupa di tutto quello che l'utente non vede. Deve conoscere almeno un linguaggio di programmazione server-side, come PHP, Java, Python o Ruby, e utilizzare SQL per comunicare con i database.
Linguaggi e Competenze Necessarie
Il compito principale è gestire la mole di dati scambiati tra il front-end e il server, e garantire la sicurezza del codice. Perché? Perché il back-end deve assicurarsi che tutto funzioni a dovere senza intoppi, specialmente quando si parla di sicurezza informatica.
Se vuoi approfondire l'importanza della sicurezza nel codice e come puoi garantirla nel tuo progetto, scopri di più su cosa fa One AM nel settore IT.
Il Full-Stack Web Developer: il tuttologo
Il Full-Stack Developer è il "tuttofare" degli sviluppatori. Deve conoscere sia le competenze da front-end che quelle da back-end. Pazienza e costanza sono le due qualità chiave per padroneggiare questo ruolo complesso, ma che offre una comprensione completa dello sviluppo web.
Competenza a 360 gradi
Avere competenze sia sul front-end che sul back-end aiuta a comunicare meglio con gli altri membri del team e può rendere il profilo più appetibile nel mercato del lavoro. Infatti, molti progetti richiedono figure che possano coprire entrambi gli aspetti dello sviluppo web, e avere una comprensione completa delle dinamiche aiuta nel lungo termine.
In Sintesi
Se volessimo paragonare la costruzione di un sito web a quella di una casa, potremmo dire che il back-end web developer si occupa dell’impianto elettrico, mentre il front-end web developer si occupa degli interruttori e delle prese. Il full-stack web developer, invece, è in grado di costruire l'intera casa, dalle fondamenta agli arredi interni.
Vuoi saperne di più su cosa significhi essere un web developer in una software house giovane e dinamica? Scopri chi siamo su One AM e cosa possiamo fare per te!
Spero che questo articolo ti abbia chiarito le idee! Se hai ancora domande o vuoi discutere il tuo progetto con noi, non esitare a contattarci!